露天拍賣App_我心中的再進化版
其實這個app並不難用只是有些不人性,加上裡面東西太雜,會很難操作。然後流程有點怪怪的...明明是back鍵卻回上一步這樣(還是我一直以來都理解錯誤囧,總之就是UX不順
純粹閒來無事寫寫、練練功,主要針對我自己覺得不順眼的地方做修改,沒有做太多gui上面的調整,目標也不是改良成很炫炮很dribbble但是程式可能無法接受的模式;在優化的部分主要會用到心理學以及android design guideline還有一些個人經驗來做為輔助證論!
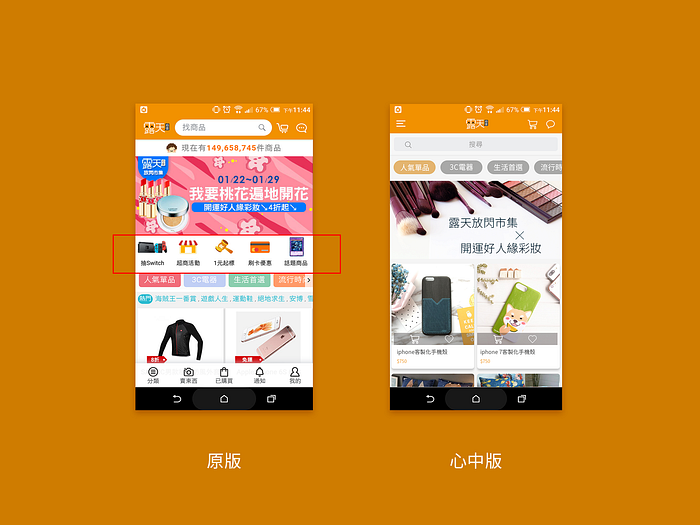
從main page開始

1. logo是否有存在的必要?!
看過有些改版會拿掉app裡面的logo改用成app內的字呈現,但是這邊我選擇保留!畢竟,這是個業主會在意的點...這邊用純文字或是圖片logo各有利弊,純文字在切換語系上會相對一致,但有些app打的就是品牌放上logo也是很正常。
2. 搞清楚這個App主要的功能!
很多App原本都是小專案,後來因為種種原因越變越大功能越加越多! 其實這邊遇到這樣的問題可以使用flywheel飛輪圖來提醒團隊,產品的最核心策略是什麼 !
使用露天這個app主要就是想要買東西上來搜尋,其次是晃晃,所以搜尋的版面我把它獨立出來;並且拿掉”現在有的商品”。老實說以我是使用者的角度來看你這邊有多少商品乾我什麼事??所以我大膽的將他移除!

3. 想辦法排除雜亂!
在中間”人氣商品”這邊,我把它拉到上面,可以依據選到的分類顯示下方的內容。我覺得這可以改善原本下方內容因為沒有一個主題而雜亂的問題,然後那個right arrow 可以拿掉,使用心中版的排法即使沒有那個按鍵,使用者也可以知道要向左右滑動。這邊另外還有一個大問題,由於我們無法控制賣家要在我們的平台上放什麼內容,所以平台做得越簡單越直覺越好,包含色系!舉Instagram來說它整體色系就是黑、白、灰。所以我將它原本的五顏六色改成露天logo的橘色
4. 一個完整的App風格就該一致!
整個App的button都是用線條構成,突然中間插了一排格格不入的東西(按鈕),對!沒錯就是“抽switch” “超商活動”它真的很難令人發現它是可以按的…索性我就將它拿掉,如果它有留下的必要那就收到naigation drawer(menu)裡面

5. 空間有限,內容無限,就要想法法騰出更多的空間!
Bottom navigation bar我整個把它改成 naigation drawer(menu),因為一般app如果以原版的方式呈現,main page會在左邊第一個tab或是正中間那個tab,但露天它不是,它是你進入下方的tab頁面後你會不知道如何回到主頁….這太詭異了!另外,將下方tab收起來整個版面感覺也變大很多!這個改法要是程式看到了肯定會掐住我脖子 XD(可能是想到會被掐脖子莫名其妙的多說(狡)明(辯)很多) https://material.io/guidelines/patterns/navigation.html#navigation-patterns
Navigation drawer
When there is insufficient space to support tabs, side navigation is a good alternative. Side navigation can display many navigation targets at once. A drawer remains hidden until invoked by the user.
原版把button放中間並且使用Bottom navigation bar我覺得是最大的敗筆,因為這樣一來整個頁面感覺被切成很多段,使資訊無法連續的感覺並且整個看起來很亂,心中版我甚至找了比原版更花俏的商品圖片,但看起來卻比原版清爽!另外就是banner的部分我覺得這個是露天可以控制的(banner內容是平台上的活動),所以應該要將品質顧好。很多人會覺得不就是一張圖麻,所以就不多花心思,但我個人認為該顧好的還是要照顧到拉,換張圖感覺質感整個就往上拉了!

感覺打了好多其實只有寫一頁main page,先告一段落~ 如果這篇有幸被其他人看到,希望可以跟我分享ui/ux相關的心得,也說說對心中版的看法~字太小太顏色淺沒資格說原版icon小之類的 哈哈好想跟別人討論喔!
